عرض الكود داخل صندوق في مدونة بلوجر
كيفية وضع صندوق كود HTML في مدونة بلوجر بطريقة احترافية

قام العديد من المدونين بشرح هذه الاضافة ولكن!!!!
اغلب المدونين يقدمون الكود ناقص!!!
تم تلافي هذا الخطاء في هذا الموضوع.
وقمنا بشرح طريقة عرض الكود في مدونة بلوجر داخل صندوق لختصار المساحة ولخلق مظهر جذاب ومميز للمدونة ولتسهيل نسخها من قبل القارئ.
مع تجنب الخطاء الشائع لكثير ممن كتبوا عن هذه الاضافة.
معاينة عرض الكود داخل صندوق في مدونة بلوجر
شرح خطوات اضافة صندوق الاكواد في مدونة بلوجر
1- اذهب الى بلوجر ←المشاركات←مشاركة جديدة
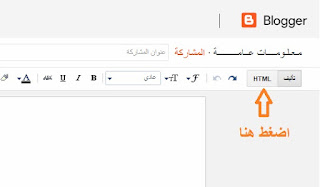
2- قم بفتح HTML لاضافة صندوق الكود
كود اضافة صندوق الاكواد في مدونة بلوجر
3- اختر المكان الذي تريده والصق الكود التالي فيه مع مراعاة اضافة الكود الخاص بك داخل الكود
_____________________________________
<center>
<div>
<form name="copy">
<div align="center">
<input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="تحديد الكل" /> </div>
<div align="center">
</div>
<div align="center">
<textarea cols="55" name="txt" rows="100" style="height: 144px; width: 300px;" wrap="VIRTUAL">
استبدل هذا النص بالكود المراد عرضه على مدونتك
</textarea> </div>
___________________________________
ملاحظة:
لتغيير حجم الصندوق قعم بتغيير قيم الطول والعرض في الكود اعلاة.
لتغيير حجم الصندوق قعم بتغيير قيم الطول والعرض في الكود اعلاة.